In this tutorial, we will show you how to add Google Analytics to a Website. This way, you can obtain data on your visitors and see how they engage with your website. See total hits, page views, popular entry pages, popular exit pages, and also see which keywords your visitors are typing into the search engines to find your website. Google Analytics is extremely empowering to every website owner. So let’s show you how to add it to your website!
For this example, we’ll show you how to add Google Analytics using the IconoSites professional free website builder.
Video Tutorial
If you prefer to watch a video tutorial, here it is (otherwise, continue with the written tutorial below):
Written Tutorial
1. Go to and on Access Analytics button - If you don’t have an account yet, you may sign up for free.
2. Next is to click on Add new profile (found at top portion of the dashboard). Kindly refer to the screenshot below.
3. Next is type the domain or website address then click Finish. In this example, the Iconosites web address is being utilized. Please see screenshot below.
4. Next is to copy the Analytics Code. To do that, highlight the code then right click, select copy. Please refer to the screenshot.
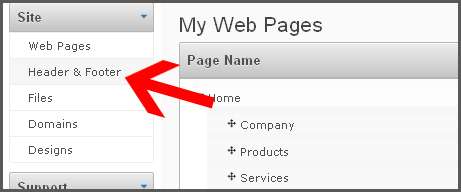
5. Once you’ve copied the code, login to your Iconosites free website creator account then click on Header & Footer tab.

6. Next scroll down a little bit and find SiteWide Scripts. Next, paste the code that you’ve just copied from Google Analytics into Header textbox. Kindly see the example image below.
7. Save your work by clicking the SAVE button below.
8. Next go back to Google Analytics then click the Save and Finish button. That’s it; you’ve successfully installed Google Analytics into IconoSites, the best free website maker. Your can now add Google Analytics to your website. You may check your stats in your Google Analytics account.
How to Build a Website in Minutes, Free!
Like what you see? SIGN UP FOR ICONOSITES and Build a Free Website in Minutes with our Free Website Builder.