
In this tutorial, we’ll show you how to make a website with a text resizing tool. Having a font size change tool will allow your visitors to immediately adjust the text size on your website to their liking. Ultimately, this results in a better user experience which should result in more leads and/or sales that occur from your website. We’ll show you how to add a text size change tool on your website in a ste-by-step fashion using the IconoSites free web page maker, where just about anyone can create a website without any knowledge of HTML, CSS, or other programming languages.
Video Tutorial
If you prefer to watch a video tutorial, here it is
(otherwise, continue with the written tutorial below):
Written Tutorial
1. Here’s a nice tool that you can add in your website. The widget can decrease or increase the font size of your website’s text conveniently for your readers. Go to this link https://bloggerstop.net/2009/01/embed-text-resizing-widget-to-increase.html first.
2. There are 2 types of widget code, so choose which best for you. In this example the first widget code is being copied. See screenshot below.
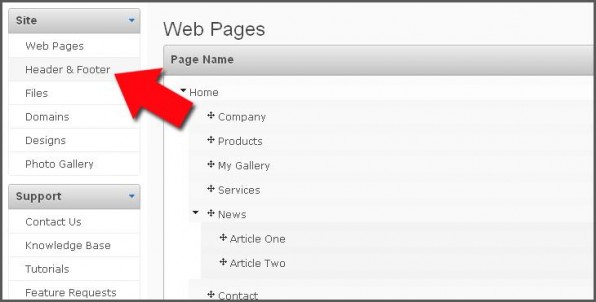
3. After copying the code, login to your Iconosites website builder account and go to Header & Footer. Please see screenshot below.

4. Next paste the code inside Header site wide scripts then click SAVE.
5. Save your work and see the widget displayed at the top of the page.
6. Here’s what it should look in your website. That’s it.

Congratulations! Now you know how to build a website with a text size change tool. And, now it’s time to take advantage of the opportunities it has to offer grow your small business website into a powerhouse.