
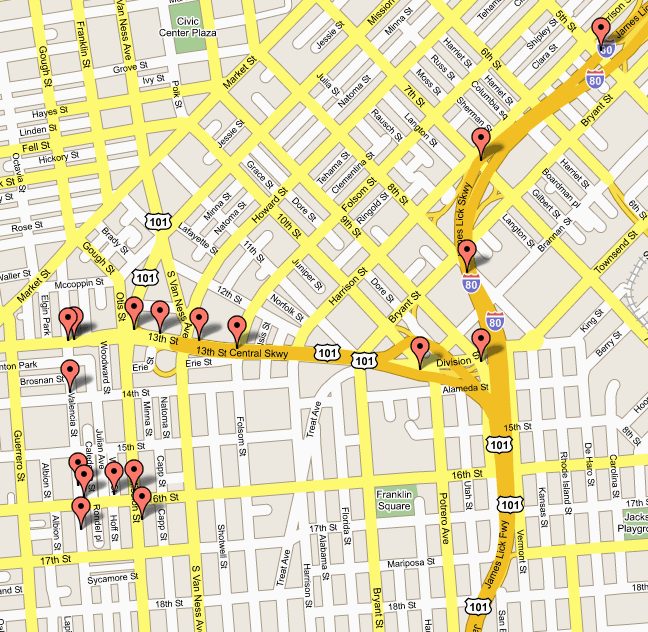
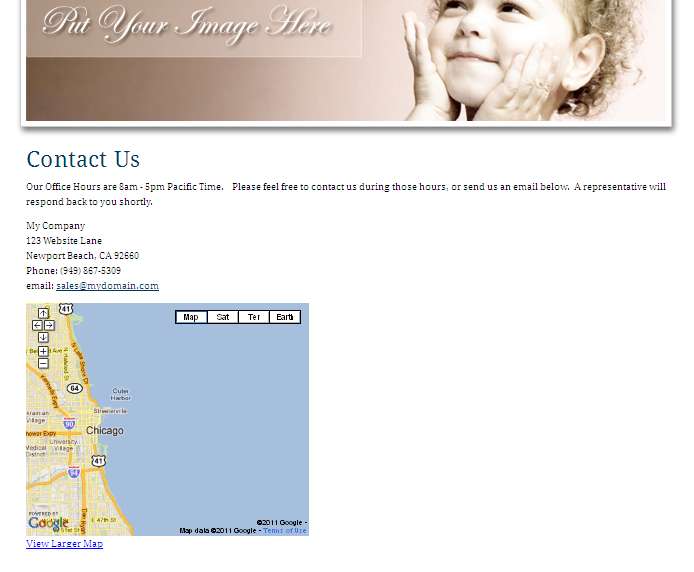
Here’s how you can add a Google Map into your website, using our IconoSites free website creator. First, here’s an example of what a Google Map looks like once embedded into your web page:

Now, Here’s the Step by Step Instructions on How to Add a Map to Your Website:
Video Tutorial
If you prefer to watch a video tutorial, here it is (otherwise, continue with the written tutorial below):
Written Tutorial
2. Search for a location. Please see screenshot below:
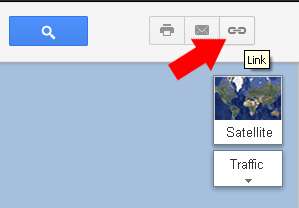
3. Once you’ve found the right location in Google Map, click the chain link image found at the upper corner of the page. Please see screenshot below:

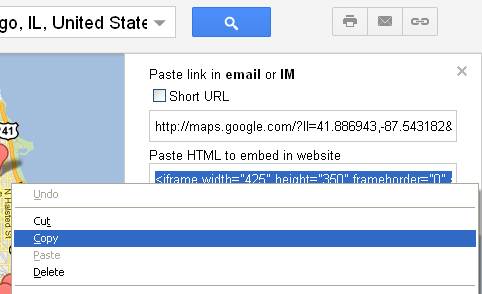
4. Next is to simply click and copy the embed code – it’ll be pasted in your Iconosites web page later on. Please see screenshot below:

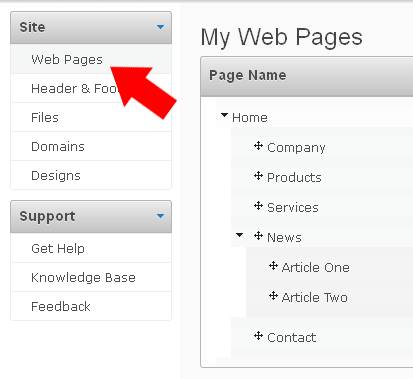
5. Next logon to your Iconosites account and click on Web Pages. Please see screenshot below:

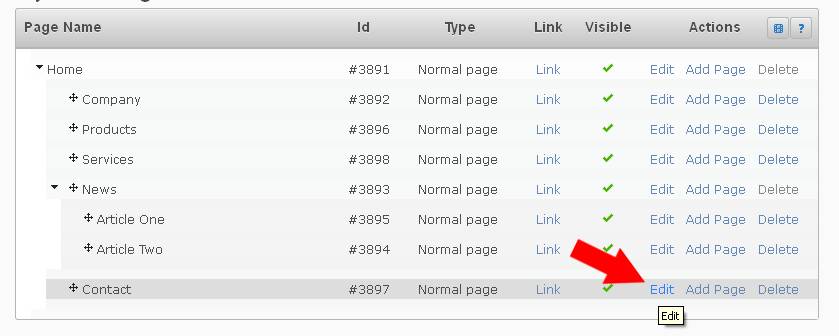
6. Next is to choose among of the following pages to insert or embed Google Map code. In this example, Contact Us page were selected. Click the EDIT link. Please see screenshot below:

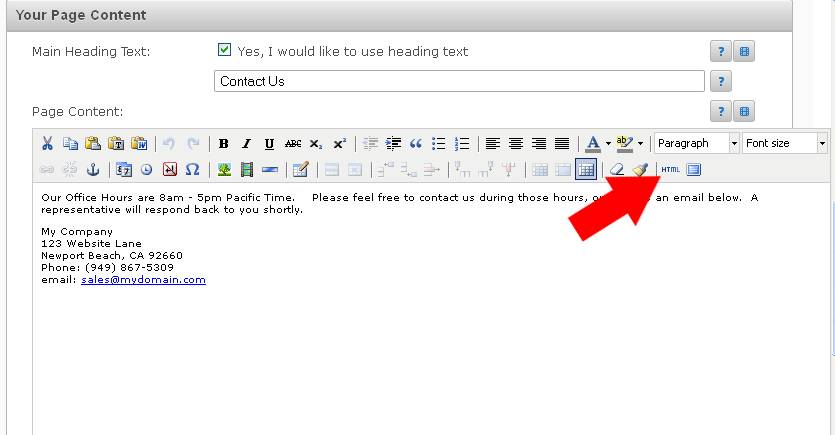
7. Scroll down and proceed to Your Page Content section and then click HTML link tool. Please see screenshot below:

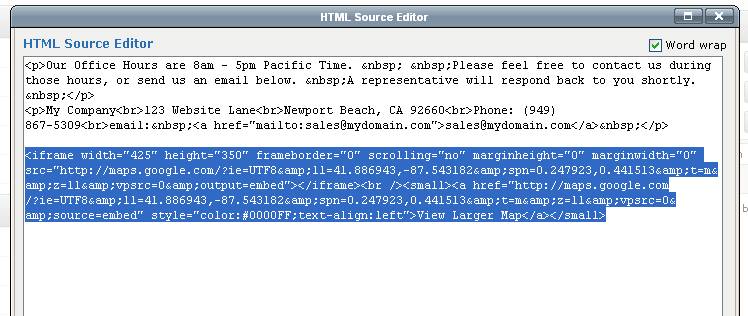
8. Next is to simply paste Google Map code that you’ve just copied earlier to anywhere you like in the page. In this example, it is pasted below the email address. Please kindly see the screenshot below.

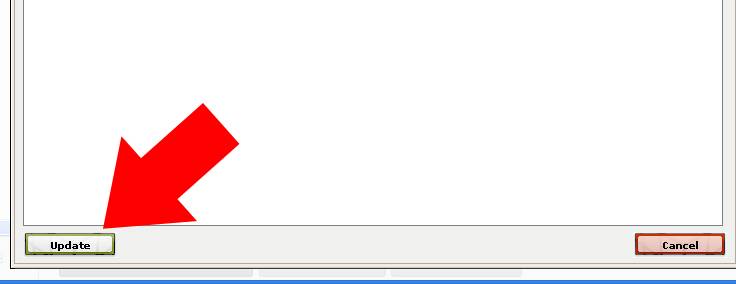
9. Next is to click the Update button.

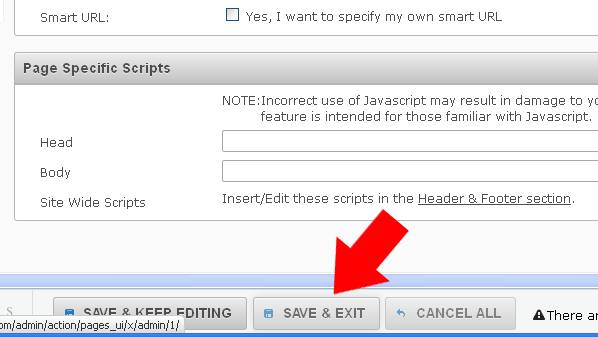
10. Lastly click the SAVE & EXIT to finish.

That’s it! You’ve successfully embedded Google Map to your website, using our easy website creator.
How to Create a Website in Minutes, Free!
Like what you see? SIGN UP FOR ICONOSITES and Create a Free Website in Minutes with our Free Website Builder.