
Vimeo is one of the best video sharing and video streaming website on the internet today. Its popularity can be measured from the fact that most of the music labels now rely on Vimeo for streaming their music online. The videos have an extremely high steaming quality, which means that your videos will just look better in terms of resolution and clarity when viewed on your website. For small business owners who care about maintaining a professional and credible website design, Vimeo is definitely the way you should go.
In this tutorial we will learn how to create a website with videos from Vimeo. We’ll show you the step-by-step process of doing this using our online website maker.
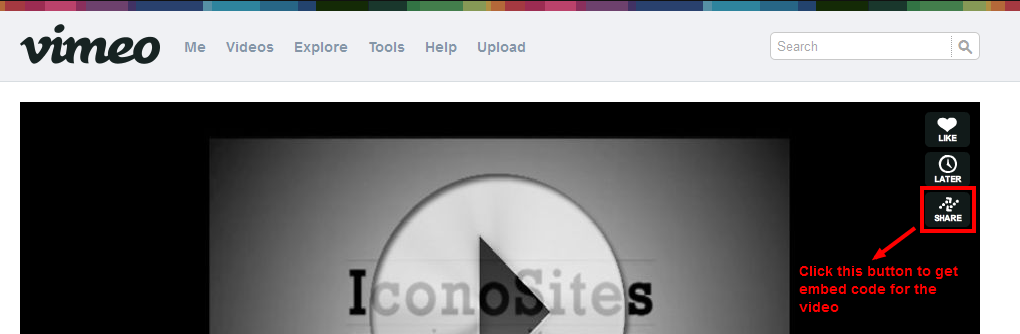
1) Go to Vimeo.com and browse to the video you want to add on your free website.
2) Now bring your mouse cursor over the video and watch out for 3 options that appear on the upper right side of the video. Click the third option which says “Share”.
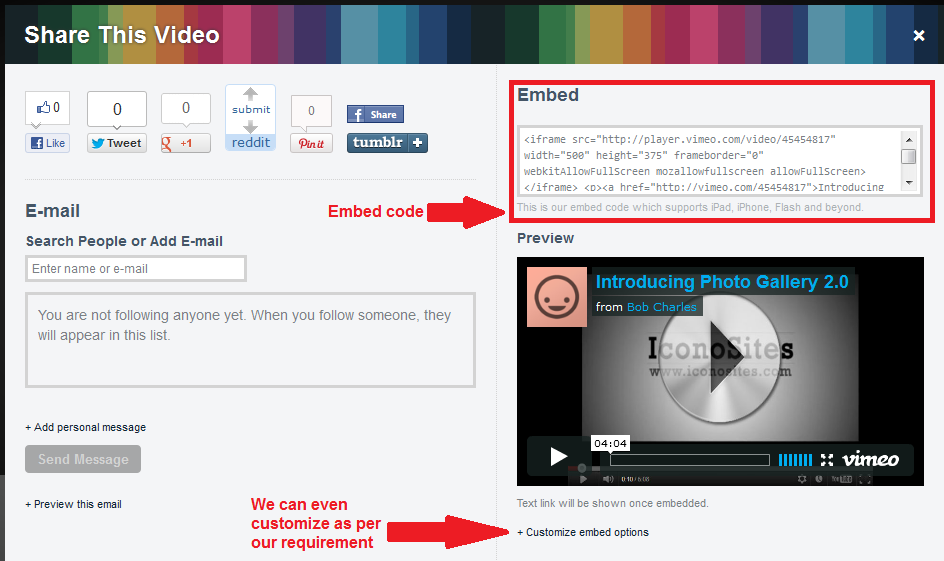
3) Clicking the Share Button, shows up a new screen. On the right side, we have the embed code. Also you are given an option to customize the embed features according to your requirement (check screenshot). If you want to skip the customization part, you may skip the next step of the tutorial and go to Step 5 straight away.
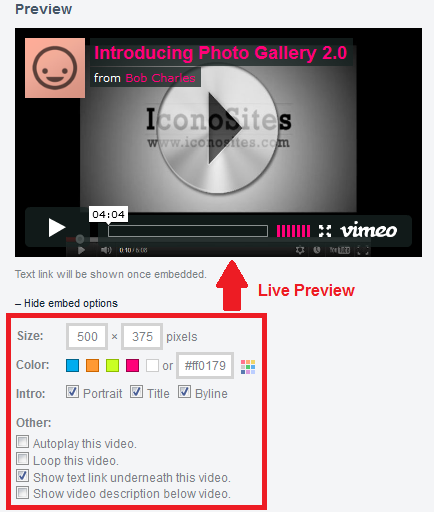
4) The video embed code can be customized as per your requirement. There are a host of options that you can change to change the look and feel of the video player.
Size: Lets you change the size of the video player that will appear on your site.
Color: Changes the color of text and controls that would appear on your site.
Intro: Lets you change the intro of the video on your site.
Other:
Autoplay: IF the video should play itself as soon as the page is loaded. Check the box for YES.
Loop this video: Check to start looping.
Show text link underneath this video: Show link to Vimeo and name of the author of the video under the video. Check the box for YES.
Show video description below video: To show description of the video (from Vimeo) under the video. Check the box for YES.
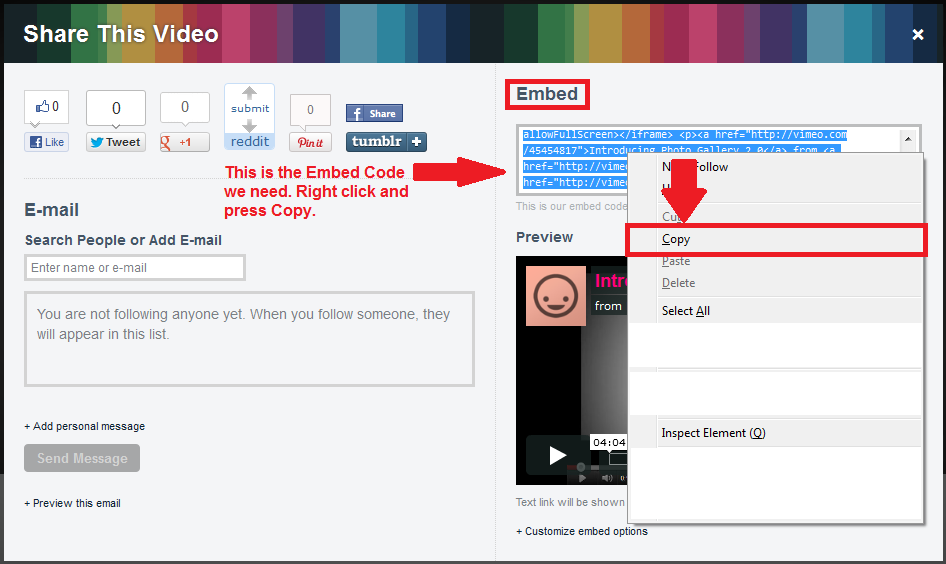
5) After the customization part has been done, its time to copy the code. Select the code by left clicking and then right click to open the right-click menu. Now press copy.
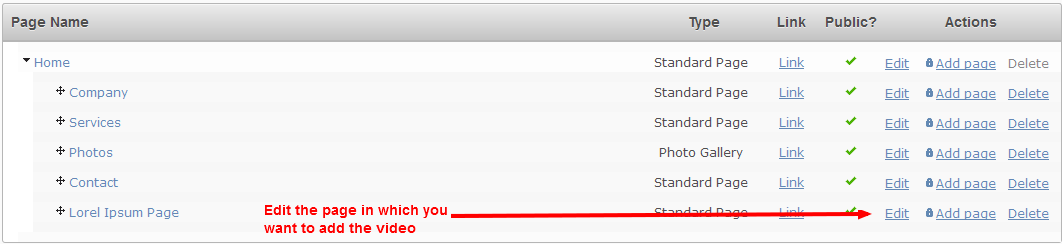
6) Now its time to add the video to the page. Login in to your Iconosites free website builder admin area and “EDIT” the page in which you want to add the video.
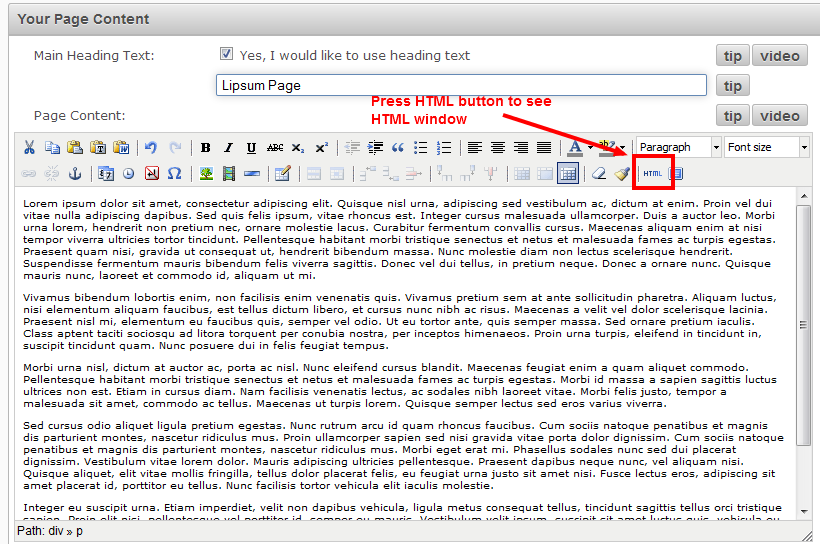
7) Now scroll down to the ‘Your Page Content’ area and Press HTML Button in the toolbar.
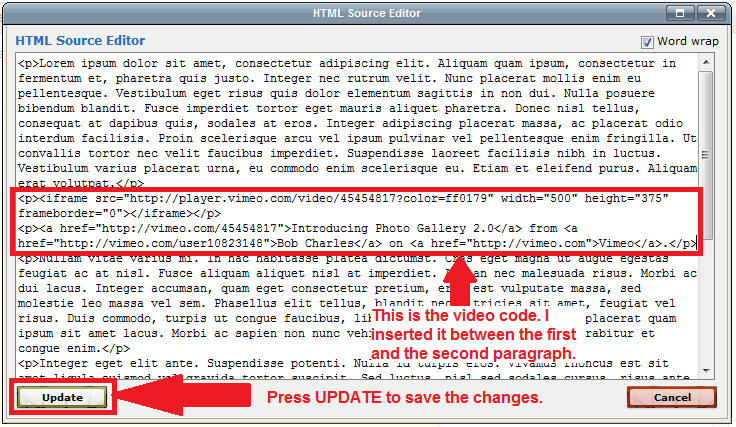
8) In the HTML window, browse to the location where you want to add the video. Once you are confident of the place. Paste the code and press update (check screenshot).
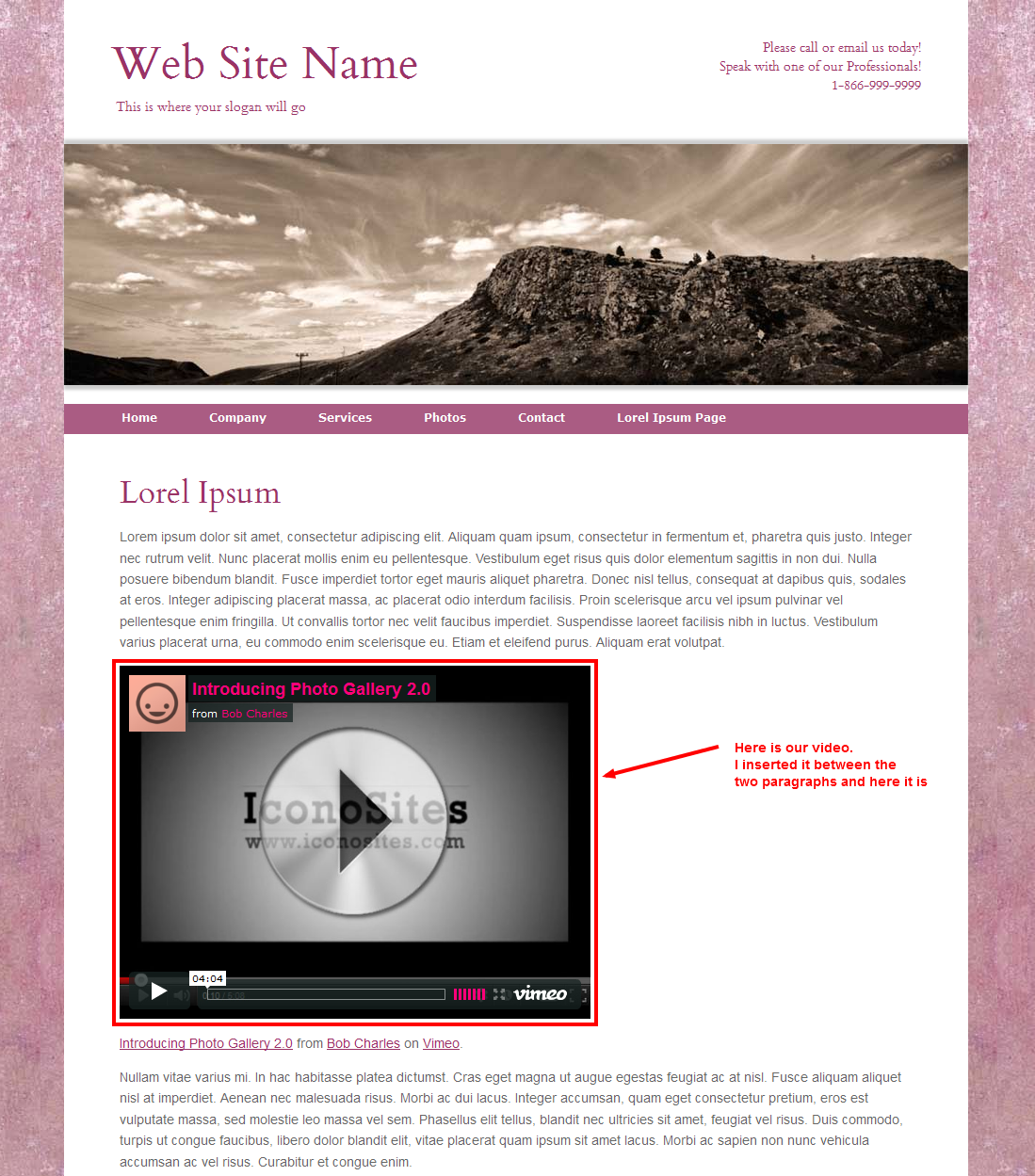
9) After updating the HTML code, save the page by pressing the “Save & Exit” button in the site builder (bottom of the screen). Now go to your website to see how the video looks.
Congratulations! You just added a high quality Vimeo video to your website using a professional web page maker. We encourage you to peruse through this blog and look at the other website building tutorials we offer that will teach you how to design a website with ease. The more you learn, the more tools and features you can take advantage of to help your business succeed.