
You can create custom forms for your website with Wufoo Forms. They offer a cool drag and drop interface to create your forms. If you have used Gravity Forms for WordPress in the past this is somehow similar with its options but the only difference is you can embed these forms just like embedding a video from Youtube.
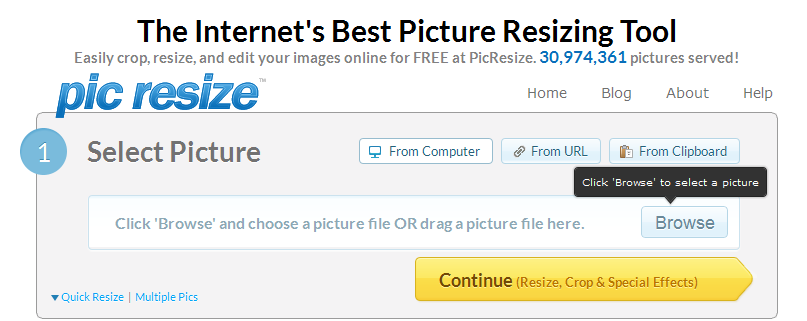
1. Visit www.wufoo.com. Then hit the Sign Up for FREE button.

2. You will need to sign up by filling up the required fields. Once completed make sure you Agree to their Terms and hit Create Account Button.

3. After registering you will land in a new page where you can create a form. Click the New Form button.

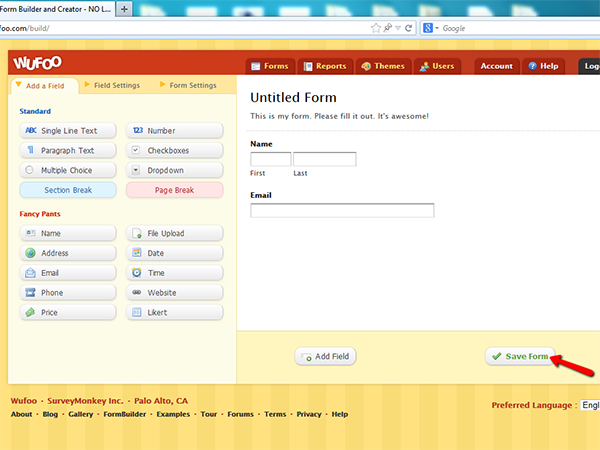
4. Create your form title then select multiple types of fields to be inputted. Just click a button on the left and it will automatically load on the right. Just to create a simple example this tutorial will show how to create a simple form with a Name and Email field.

5. Once your form is setup click on SAVE FORM button.

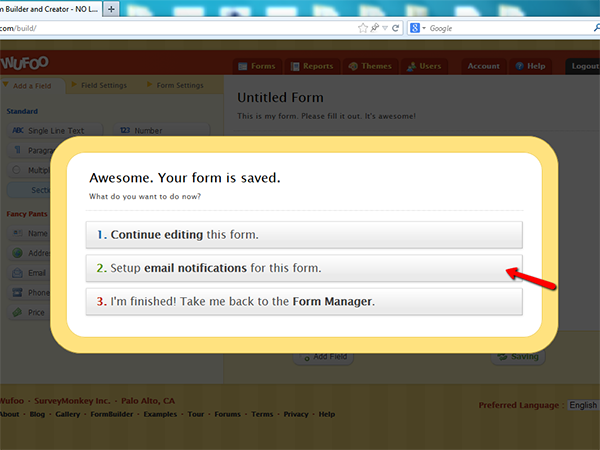
6. You will get an 3 option after saving. It is recommended that you select option 2 in order to setup notifications for your form.

7. Once in the notification settings, under Mail to My inbox, enter your email then click the Save button.

8. Once saved, click forms.

9. In the form manager list, click on the CODE link. This will bring you to the embed code page where you can copy and paste in your website.

10. Once in the Form Code Manager, select the Embed From Code option. Then under the iframe Version copy the code.

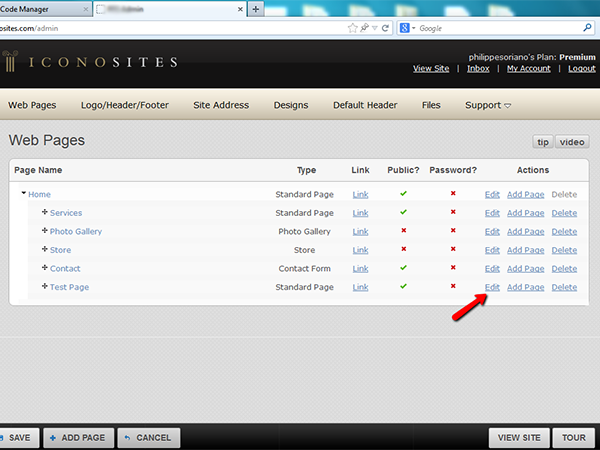
11. In your Iconosites control panel. Edit the page you want to paste you code in.

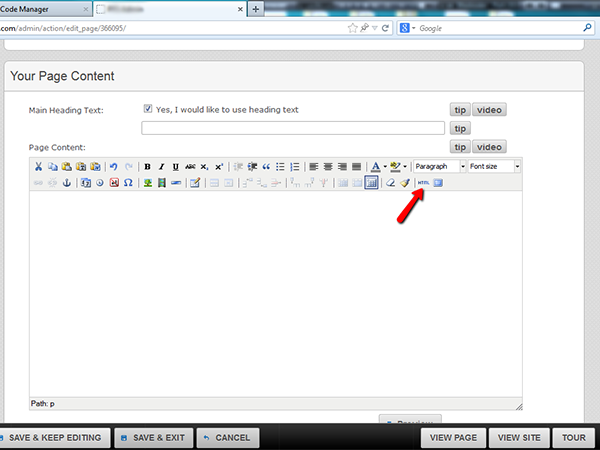
12. Under the Page Content Section. Click the HTML button.

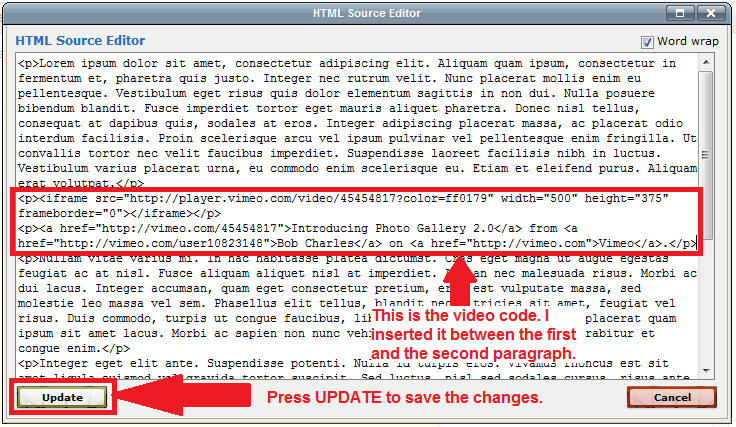
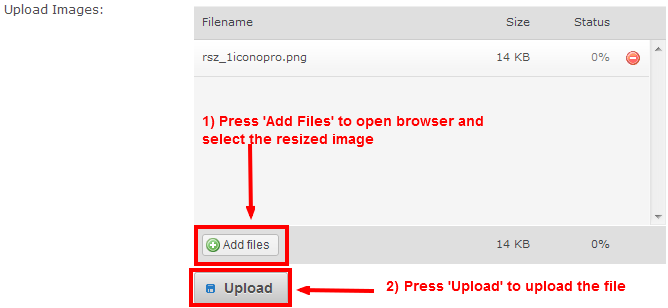
13. Paste the Wufoo Code. Then click the UPDATE button.

14. Save your work.

15. View the page you pasted you code in and you will notice your Wufoo forms in the page.

Congratulations! You have create you first custom Wufoo Forms! You can always go back and edit your form and add more fields depending on what you require for your for.